JavaScript programming language has been around for a quarter of a century. The term is impressive for such technologies. It has come a long way and has become a powerful tool for the IT industry during this time.
By the level of popularity, the language is in the top 10. The reasons are:
- it is considered to be easily accessible for development,
- friendly towards beginners
- widely used in web app programming
Let’s have a look at its main advantages and disadvantages. This article will become a good assistant for professional programmers and newbies to gain a general understanding of JS’s strengths and weaknesses.
If we imagine that the site is a layer cake, then HTML and CSS technologies are cakes and cream. JavaScript, on the other hand, is definitely the cherry on top. If the page is not just displaying text, but more is happening – this is JS in action.
For example, a zoomed map is displayed, a video is playing, an animation is running, or even text is automatically updated. JavaScript is responsible for dynamic content.
Benefits and capabilities of the JavaScript language

- Widespread prevalence. Any browser, any operating system supports this language. There will be no problems with launching, neither on a desktop computer nor on a mobile device. The site developer can design a cross-browser working solution for different types of devices. It is enough to check the functionality of the code in the most popular browsers. Any, even little-known, browsers are developed with the ability to execute JS scripts.
- JavaScript application does not need to be installed on the user’s computer. The scripts are executed directly in the browser when the page is loaded. The user does not even notice that the web application has started.
- Easy to learn. It is this language that is successfully taught to children in schools. JavaScript is great for teaching game programming, motivates and engages kids. Also, this language allows you to be sure that the written code can be run by anyone and on any platform without installing additional programs and setting up the device. This is an undeniable advantage for a teacher.
- Interaction with Office. As a rule, to write code in a particular language, you must download and use the intended environment, where the code will subsequently be written and compiled. JavaScript is also used in writing macros for office programs, and you can edit the JS code in the Open Office editor without the installation of any particular environment.
- High level language. This means you do not need to write the commands in machine code, but with the special syntax of the programming language, which will be interpreted into the machine code with the compiler. Additionally, there is already a defined set of functions and frameworks that you can use to speed up writing your code. A high-level language simplifies the programmer’s work, but at the same time, does not narrow the range of its capabilities.
- Fast for the user. JS gains the advantage of speed since the code is not compiled on the client side because the script is executed in the user’s browser. This significantly reduces the load on the server compared to web applications written in other languages.
Given this ubiquity and availability of JavaScript, it doesn’t even need to be the best programming language. It is enough to be good with the own contradictions, and some disadvantages.
Disadvantages of JavaScript

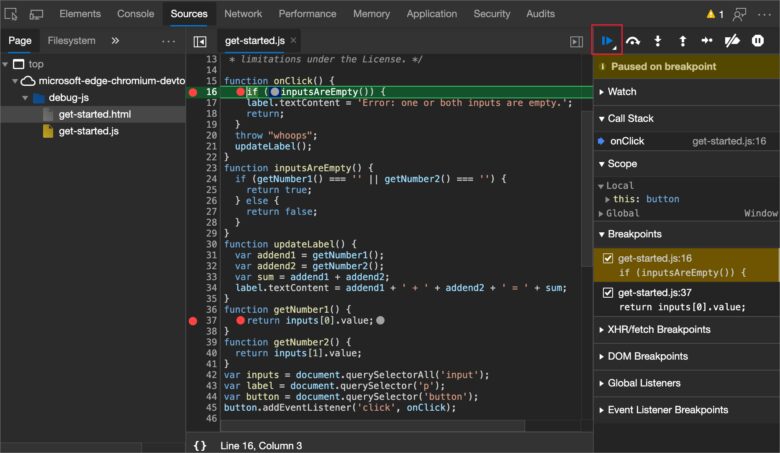
- The compiler will not help with JavaScript. It is impossible to know if the program is running until it reaches the desired line. If, for example, there is a typo in this line or the program added the number to the string. In other languages, many issues can be detected much earlier – at the compilation stage. In JS, the program can miss some bugs even at the compilation stage, and you need a manual check.
- The need to use third-party libraries. The language does not work with input and output streams. In these cases, you have to use frameworks and libraries from other developers. And here the programmer is not sure whether there will be conflicts in the system in the future.
- Low security. On the Internet, you can easily find and download the source codes for popular scripts. They are freely available. Therefore, it isn’t easy to guarantee that a JS web application will not be hacked. The problem is also made worse because the script is executed on the user’s side every time the page is loaded, and not on the server, where it would be possible to track the code breakage.
- Widespread use. In the event of a more perfect, more convenient language that will allow solving the same problems, but with fewer errors and faster, all programs written in JavaScript will simply disappear into oblivion. Years of work wasted. And there are already attempts, for example, google dart is a possible alternative.
- Unusual object model. For experienced programmers who are used to implementing classes and their inheritance in C #, or Python, JS seems to be a total disaster. The main issue with JS is that the classes can be not assigned to objects but inherited from other objects.
But within several years, we have got a brilliant alternative that is good at conquering the shortcomings of JavaScript, and this programming language is TypeScript.
For more information about TypeScript, visit https://serokell.io/blog/why-typescript#typescript-vs.-javascript
Language acquisition

When choosing a profession of a web programmer, you cannot do without Javascript. You will also need knowledge of HTML and CSS. These tools usually work in conjunction. Rapid language acquisition is facilitated by:
- simplicity of syntax and rationality, intuitive clarity of the code;
- simplicity and availability of tools (minimum: text editor and browser);
- the availability of a large number of materials for study and practice on the Internet.
Online learning is the most convenient and effective form of learning Javascript. You can start with general information and illustrative examples, which are very impressive.
In 1 year, if you want and try, you really can become an entry-level specialist, and in 2-3 years of training and practice, you can grow to a professional in the field of frontend development.
Output
JavaScript, like any other language, has a number of advantages and disadvantages. To learn it or not, to use it in work or not, is up to everyone to decide independently. Despite as a first language to learn, JS is a great option. It is simple, affordable, and widespread, if you wish to be in demand on the market, you need to be more than a mediocre JS programmer. TypeScript can be a great supplement to make you more professional than the majority. Today TS is in great demand, so it’s among the top 10 programming languages on GitHub.