Today, the most popular web browser worldwide is undoubtedly Google Chrome. It is well ahead of other major browsers and has managed to acquire over 65% of the market share in just over a decade. One of the main reasons for its major popularity might be its large library of add-ons and extensions that offers numerous tools that are extremely useful.
This especially applies to website developers, designers, and testers, but picking out the right extensions might be a bit tricky. There a so many to choose from, so here are some of the best, most helpful ones.
For Website Developers

1. Ghostery
This extension is a great privacy tool and comes with a page speed booster and optimizer. It has a built-in ad blocker, offers tracking data protection, and blocks tracking from third-parties too.
2. Wappalyzer
This cross-platform tool uncovers technologies that a website uses. It is excellent for detecting content management systems, web frameworks, analytics tools, server software, and many more.
3. Marmoset
If there is a need for code snapshots, Marmoset allows exactly that. With a single click and in a matter of seconds, one can create beautiful snapshots that are ready to be posted on social media or added to a portfolio.
4. Web Developer
By adding this extension, you will get a little toolbar that gives you access to a variety of useful tools. It enables you to do many things such as adding outlines to elements easily, finding all broken images on a page with a single click, and much more.
5. Page Ruler
This is an essential tool that is extremely helpful since it quickly measures pixel perfect dimensions and positions any element on the page to its designated place. You can also draw a ruler and inspect individual elements by viewing their width, height, and positioning.
For Web Designers

1. WhatFont
This is an extremely useful extension that not only lets you discover the font‘s name when hovering over it on a web page, but it also offers numerous details such as the font family, size, color, hex code, and provides a download link so you can install it right away.
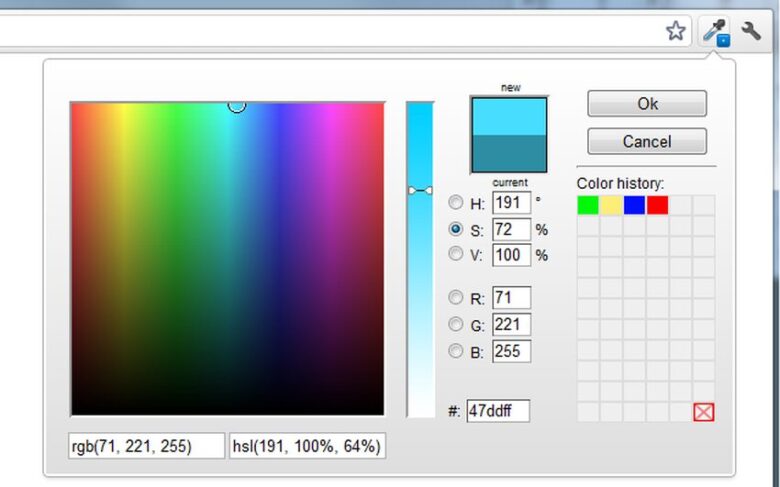
2. Colorzilla
This is a great solution when one needs to quickly find out what color is being used. It is fast and efficient since all you need to do is hover over elements to see the RGB color values and hex and then simply click to quickly copy it to your clipboard.
3. Sizzy
With Sizzy, there is no more need to individually test your web designs for each screen they will be viewed on. This responsive web tester will enable you to preview your design on multiple screens at once. It is as simple as inputting the URL of your website and filtering the devices you want to view your designs on.
4. Dark Reader
This is a great extension if you are more productive at night. The tool will protect your eyes from the harmfulness of the screen by enabling dark mode on every website you visit. You also have the option to adjust settings such as brightness or contrast to accommodate your preferences.
For Website Testers

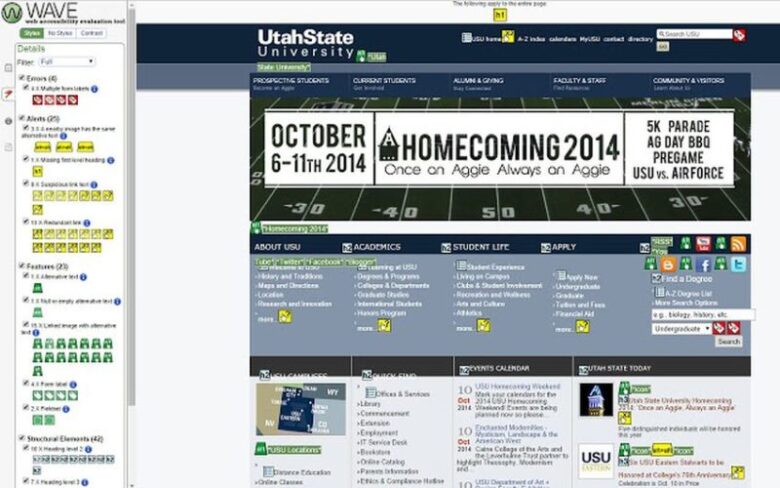
1. WAVE Evaluation
This is one of the best website accessibility evaluation tools and enables you to get feedback about the accessibility of your online content. It reports any issues, features organic evaluation, and can analyze and test many elements.
2. Lean Testing
This is a great tool that allows bug tracking and test case management. All of its features are designed to simplify and increase the efficiency of the testing process.
3. Ghost Inspector
The automation and monitoring tool allows one to record UI actions within a browser. Once they are synced with the extension, they can continuously run as a regression test. The tool can run on a specified schedule and enables recorded test savings.
Conclusion

Chrome extensions offer so many benefits, helping professionals overcome challenges and addressing all their needs. They can greatly boost productivity, enhance browser functionality, provide better work experience, and are extremely easy to set up and use. If you want to learn more about these, click here.


