All the websites have the same function, they have to inform the clients, to support some business, and to be attractive and inviting, also highly functional, so they can attract new customers too. Bright Brains Information Technology is just one of the many examples that are showing how designs should vary depending on the type of website the client wants. There is no unified way the sites should look, and the more different and unique they are, the bigger are chances that you are building a recognizable brand, that won’t be just one in the many.
So, in this article, we will try to introduce you to some of the most unique trends this year. We hope that they will inspire you to improve your website or to become an even better developer.
1. Different fonts and typography

Source: pexels.com
Technical characters like Calibri or Times New Roman are safe, easy to read, understandable, and precise. We are so lucky that Comic Sans is far behind us, and we hope it won’t ever come back since the Internet was overwhelmed by it for years. But, if you want to improve the general looks, you can try with some retro or old school font. We are all probably tired of the boring typography, so you can try to put some interesting fonts on your website, but still must be careful so they can be easy to read, and visible on every device.
2. Subtle animations
When web design became popular, and many students could even try to build a website at school, we were all addicted to animations and movements. But, as time went by, we realized that those effects may cause problems with the vision, or even dizziness or disorientation. Anyway, you can use subtle and discrete animations on your site, and also, add some plugin that will let the users turn them off, or move the animations in a way they prefer. Also, when you have fewer animations, the site will run smoothly.
3. Visibility without lots of scrolling

Source: unsplash.com
Don’t put too much content on the homepage, and try to choose a responsive design. Allow horizontal scrolling for image galleries, but also, make things easier for the users, and encourage them to use the keyboard keys. But, don’t force scrolling options by any cost – just in places where they are needed.
4. The visual effects
Every site should visually attractive, and the effects will help you do that. Depending on what type your page is, you can add interactive widgets, combine the colors properly, add some 3D elements, but keep the design minimalistic. Also, don’t overwhelm the design with it, and keep it on the front page, and on pages where it’s absolutely needed.
5. A lot of multimedia options

Source: asit-group.com
Try to implement some universal players on your site, so you can embed multimedia content from any source. Also, make it simple, but effective, so the people with balance problems can use it. Add captions to every video or picture, and provide a play button for every audio or video file. Avoid auto-playing, because that will increase the bounce rate.
6. Color combinations and palettes
The trick is to find the right combination of matching and contrast tones from the color palette. Don’t go for too vibrant backgrounds, because it shouldn’t take the attention from the text and multimedia content. When you combine the colors properly, you will have a stylized site that is alive and breathing, and with that, attractive to the clients.
7. Include a personalization option

Source: vwo.com
Add an option for the reader to choose the preferred language or even the color scheme. Many websites are embracing personalization and customization. Those aren’t huge differences that are too heavy for the server, just some small options for change that the audience will love. By doing this, you can be sure your clients will love it because they really appreciate it when the brand, online shop, or social media platform is letting them customize their user interface.
8. Scrolls that tell a story
This is also known as scrollytelling. As the user is scrolling through the website, new content is opened. Probably you’ve already seen it, and the fact that as you go to the next article or product, the URL in the browser is changing too. Many popular news websites are already using this option, so they can get the impressions and hits, and suggest relevant content, according to what you visited before.
9. Add a dark mode

Source: unsplash.com
The dark mode is cool in any way possible. Many users were happy when popular services like Twitter, Instagram, Facebook, and many others added the dark mode as an option. They say it’s not irritable to their eyes, and they can spend more time on a particular website thanks to it. According to the designers, it’s not difficult to have that, you only need to implement two color schemes – one for light and vibrant base, and another one for the dark mode.
10. Matching cursors
Can you remember the time when the websites are turning the boring white arrow into something more interesting, for example, a big dot, a flower, wing, or whatever shape or color is matching the content of the website. So, guess what? That trend is coming back this year too.
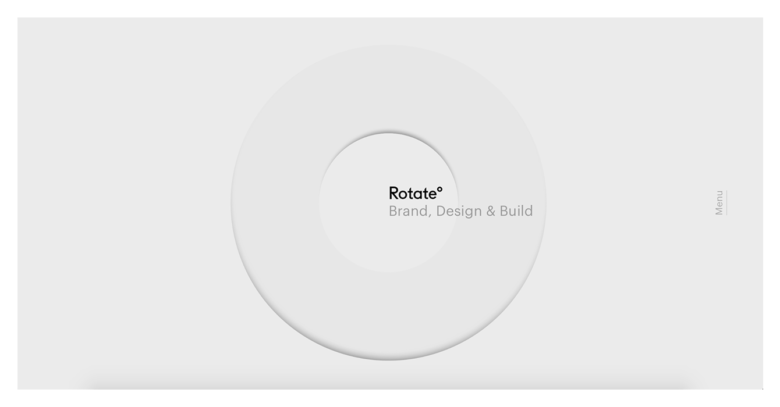
11. Minimalistic designs with no color

Source: medium.com
Black and white, and shades of grey resemble the traditional newspapers that are still printed on paper. For example, you can make the multimedia turn to a black and white scale when you put your cursor over it, or you can make the monochromatic combination dominant, and add a dash of color by using one simple tone you prefer.
Of course, there are a lot more trends you can keep up to, so you can have the best modern web location, your audience will love. Be smart and don’t overdo it, because not only that less is more, but many people don’t really like it when the homepage is full of colors, designs, plugins, and multimedia content that only overwhelm the general experience.
