AngularJS, one of the most popular frameworks for web application development, received an update previous month: Angular 7. This is not just a normal update because it comes with a number of new features for making the jobs of developers easy.
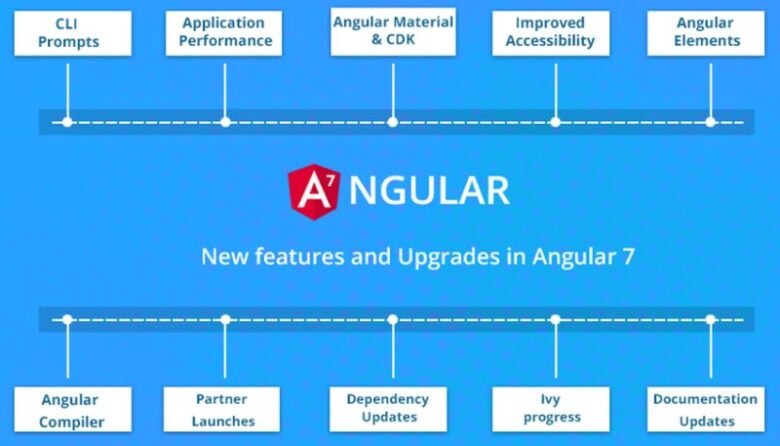
There is a long list of new features which includes features for CLI with synchronized versions, toolchain, etc.
Few people may argue that this release didn’t get many updates. But, only a few updates in Angular 7 are highly advantageous for front end developers. But, it is also true that it continues to focus mainly on the Ivy project, which is basically rewriting the runtime code to make it faster and more concise.

Let’s jump on how it helps AngularJS app developers to create better mobile applications. Visit Algoworks for more information:
- CLI prompts: In the latest version of Angular C, CLI prompts are updated to version 7.0.2 with latest as well as upgraded features, for example- while entering commands like ng- add, ng-new, etc. While creating new projects in Angular 7, it helps you combine budget in CLI.
- Enhanced performance: Most of the developers try to add reflect-metadata during the production phase, which is only required during the development phase. With the framework’s latest update, the polyfills.ts files are removed automatically and add this as a build step while developing your app in JIT mode and by default, it removes polyfills from production. For better and faster performance, new apps will flash a warning when the initial bundle gets more than 2 Mb and will give an error at 5 Mb that can also be modified in the angular.json directory.
- Component development kit(CDK): CDK and Angular material, this framework comes with various improvements in material design that also received a big update in 2018. Includes Virtual scrolling and Refresh unloading and loading the parts of DOM to build big lists of data. Apps can be made by using drag and drop by importing scrolling or drag and drop module. Angularjs App Development companies can really benefit from these features.

- Virtual scrolling: It lets you load and unload items from DOM based on visibility. It makes the height of the container the same as the length of the overall elements that are to be rendered which makes it faster for users who have to scroll large lists.
- Drag & Drop: the framework provides a way to easily create drag and drop interface which helps to save time for developers with options to sort within lists, free dragging and transporting elements between various lists.
- Compiler for Angular compatibility: This compiler is for transforming node_modules compiled with ng to node modules. These modules are also compatible with ivy renderer. This will allow ivy rendering engine to be used by “legacy” packages.

Conclusion
Keeping all mentioned features in mind, Angular 7 looks like a great option focusing on contemporary technological trends such as bitcoin mining, drag and drop, scrolling virtually, Angular material, etc. Without a doubt, the framework is better in every aspect. You can really benefit your business and save time and money. If you plan to implement your idea in the form of web and mobile technologies, then you must consider this framework for your project.



